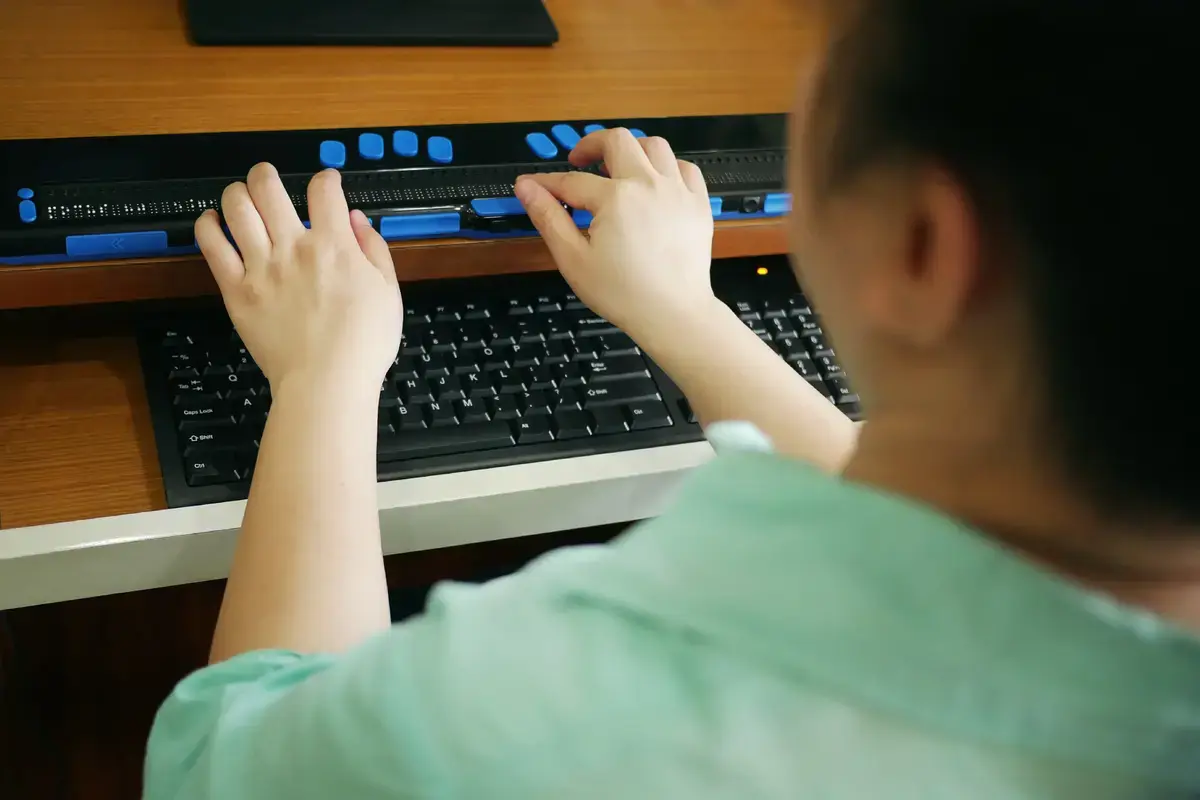
Braille-Tastaturen und barrierefreie Websites
Braille-Tastaturensind spezialisierte Eingabegeräte, die blinden und sehbehinderten Menschen die digitale Teilhabe ermöglichen. Sie funktionieren...

Praxisnah. Erfolgsbewährt. Maßgeschneidert. Erfahren Sie mehr über unsere Case Studies.
2 min read
Shruthi Premkumar : Montag, 28.4.2025

Denken Sie, eine rein automatisierte Accessibility-Prüfung reicht aus? Dann übersehen Sie die wirklich kniffligen Probleme. Denn während automatisierte Scans grundlegende Accessibility-Probleme aufdecken können, stoßen sie bei komplexen UX-Fragen schnell an ihre Grenzen.
Nur menschliche Tester mit ihrer Methodik, Intuition und Erfahrung sowie ausgestattet mit entsprechendem Fachwissen können die Stolpersteine identifizieren, die über Wohl und Wehe der User Experience entscheiden.
Tools decken von Hause aus Standards ab; menschliche Expertise bringt Ihr Accessibility Testing auf den richtigen Weg, denn: Nur weil ein Tool Ihnen einen hohen Score in der Kategorie Barrierefreiheit ausgibt, bedeutet das nicht, dass Ihre Webapplikation gesetzliche Mindeststandards erfüllt.
Wir zeigen Ihnen, wie Sie das Beste aus beiden Welten kombinieren, wie Sie automatisierte Scans und manuelle Tests intelligent verknüpfen, um effizient den korrekten Ist-Zustand zu ermitteln oder die Entwicklung zu begleiten.
Ein manueller Barrierefreiheitstest prüft Websites, Apps oder digitale Produkte durch direkte Interaktion und wertet das Systemverhalten aus. Dieser Prozess erfordert ein Team von Fachexperten, die das Produkt aktiv nutzen. Dazu gehört der Einsatz von Hilfstechnologien, Tastaturnavigation und anderen Methoden, um die Einhaltung von Barrierefreiheitsstandards zu sichern.
Ebenfalls erforderlich sind Qualitätskriterien wie die Web Content Accessibility Guidelines (WCAG) und ein Blick auf die gesetzlichen Anforderungen wie dem Barrierefreiheitsstärkungsgesetz (BFSG) als deutsche Umsetzung des European Accessibility Acts (EAA). Mehr dazu lesen Sie hier.
Testautomatisierungstools für Barrierefreiheitstests prüfen automatisiert den Code von Websites, um semantische Fehler in der HTML-Struktur und technische Aspekte wie Tastaturnavigation zu identifizieren. Sie testen auch den Content auf fehlende Alternativtexte, unzureichende Kontrastverhältnisse oder logische Überschriftenstrukturen.
Obwohl die UX-Prüfung stark von manuellen Tests abhängt, ermöglichen diese Tools ebenfalls eine grundlegende Bewertung der Barrierefreiheit und tragen dazu bei, dass digitale Inhalte für Menschen mit Behinderungen zugänglicher werden.
Wenngleich die Qualität dieser Lösungen zunimmt und mehr als nur die "low-hanging fruits" abdecken
Diese Tools helfen, Verstöße gegen Barrierefreiheitsstandards und gesetzliche Anforderungen schneller zu erkennen als traditionelle manuelle Tests.
| Kategorie | Manuelles Accessibility Testing |
Automatisiertes Accessibility Testing
|
| Genauigkeit | Hoch (kontextbezogen, Nutzerperspektive) |
Begrenzt (kann UX-Probleme übersehen)
|
| Effizienz | Langsamer (erfordert menschlichen Aufwand) |
Schnell (kann große Codebasen scannen)
|
| Abdeckung | Deckt Nutzererfahrung, Navigation und Sonderfälle ab |
Erkennt nur regelbasierte Probleme
|
| Benötigte Tools | Screenreader, Tastatur, Farbkontrastprüfer |
Axe, WAVE, Lighthouse, etc.
|
| Am besten geeignet für | Komplexe Interaktionen, reale Szenarien |
Schnelle Überprüfungen, Erkennen häufiger Fehler
|
| Einschränkungen | Zeitaufwendig, erfordert Fachwissen |
Kann Usability oder Absicht nicht bewerten
|
Automatisierte Tests sind etwa geeginet für erste Übersichtsscans, die Identifikation fehlerhafter Überschriftenstrukturen oder eines unsachgemäßen ARIA-Einsatzes (Accessible Rich Internet Applications). Manuelles Testing ist beispielsweise ideal für Tests der Tastaturnavigation, Screenreader-Erfahrung oder Prüfung interaktiver Elemente und der Usability.
Eine bedachte Kombination beider Ansätze kann zu einer umfassenden und genauen Bewertung führen.
Zu beachten ist: Obwohl automatisierte Prüfwerkzeuge bei der schnellen Identifizierung von Defekten helfen, können sie die menschliche Fähigkeit zur Fehlerentdeckung, das kritische Denken und das Erfahrungswissen von Testern nicht ersetzen.
Manuelle und menschlich überwachte, automatisierte Prüfverfahren bleiben entscheidend, um die Benutzbarkeit und die tatsächliche Barrierefreiheit einer Software zu bewerten.
Das Europäische Barrierefreiheitsgesetz (EAA) wird am 28. Juni 2025 durch das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft treten. Das bedeutet, dass Sie einem regulatorischen Risiko ausgesetzt sein könnten, wenn Sie nicht jetzt handeln.
Für eine erste Indikation, siehe auch: Selbstprüfung zum Barrierefreiheitsstärkungsgesetz
Seien Sie unbesorgt - TestSolutions berät Sie gerne individuell und unverbindlich dazu, wie wir Ihnen weiterhelfen könnten.
Wir verfügen über die richtige Mischung aus Fachwissen und Erfahrung, um Ihre Anforderungen zu erfüllen.
Nehmen Sie Kontakt auf.
Hinweis: Dieser Beitrag dient ausschließlich der allgemeinen Information und stellt keine Rechtsberatung dar. Für die Lösung konkreter rechtlicher Fragestellungen wenden Sie sich bitte an einen qualifizierten Rechtsanwalt. Eine Haftung für die Richtigkeit, Vollständigkeit und Aktualität der bereitgestellten Informationen wird nicht übernommen.

Braille-Tastaturensind spezialisierte Eingabegeräte, die blinden und sehbehinderten Menschen die digitale Teilhabe ermöglichen. Sie funktionieren...

Die digitale Welt entwickelt sich rasant weiter, und Unternehmen müssen sicherstellen, dass ihre digitalen Produkte und Dienstleistungen für alle...

Sie buchen einen Flug, schließen einen Online-Kauf ab - und plötzlich funktioniert die Maus nicht mehr. Wie würden Sie damit umgehen? Was, wenn die...