Braille-Tastaturen und barrierefreie Websites
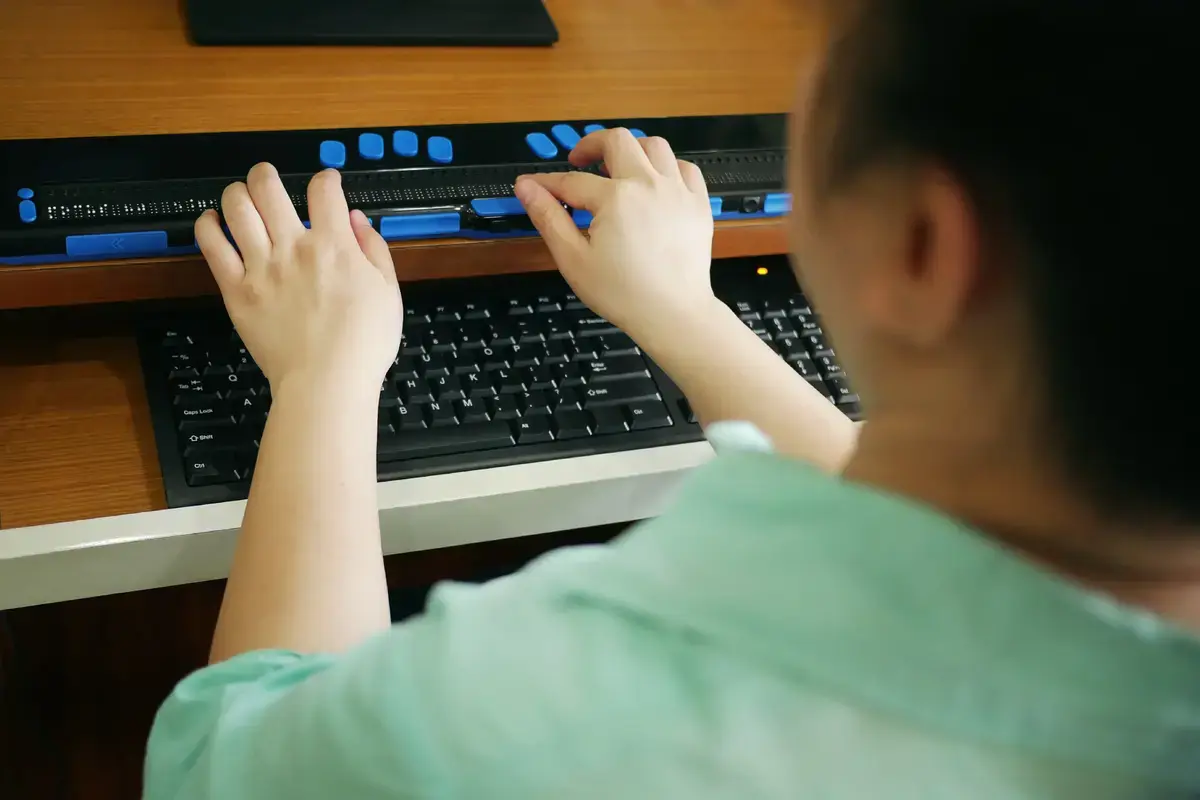
Braille-Tastaturensind spezialisierte Eingabegeräte, die blinden und sehbehinderten Menschen die digitale Teilhabe ermöglichen. Sie funktionieren...

Praxisnah. Erfolgsbewährt. Maßgeschneidert. Erfahren Sie mehr über unsere Case Studies.
2 min read
Sabri Deniz Martin : Donnerstag, 10.4.2025

Stellen Sie sich vor, Ihre Eltern oder Großeltern möchten online einen Arzttermin buchen oder ein Geschenk kaufen – doch sie scheitern an einer unübersichtlichen Website mit kleiner Schrift, verwirrender Navigation und ablenkender, schlecht eingebundener Werbung. Für viele ältere Menschen sind diese Hindernisse Alltag. Mit altersfreundlichem Webdesign können Sie sicherstellen, dass niemand ausgeschlossen wird und digitale Angebote für alle Generationen zugänglich sind.
Ältere Menschen stoßen in der digitalen Welt oft auf Barrieren, die ihre Teilhabe stark einschränken.
Im Folgenden informieren wir zu altersbedingten Herausforderungen, wie Sie Ihre Website altersfreundlich gestalten können und warum barrierefreies Webdesign nicht nur eine ethische Verantwortung, sondern auch eine wirtschaftliche Chance darstellt. Abschließend wird erläutert, was eine gute Qualitätssicherung einer altersfreundlicher Websites beachten muss.
Die Zahl älterer Internetnutzer wächst stetig: Laut einer Studie des Statistischen Bundesamts nutzen 84 % der Menschen zwischen 60 und 69 Jahren das Internet regelmäßig, bei den über 70-Jährigen sind es immerhin 50 %.
Diese Zielgruppe ist oft kaufkräftig und bereit, digitale Angebote zu nutzen – vorausgesetzt, diese sind für sie zugänglich und einfach zu bedienen.
Ältere Menschen stehen beim Surfen häufig vor folgenden Problemen:
Sehschwäche: Schwierigkeiten beim Lesen kleiner Schriftarten oder bei unzureichendem Farbkontrast.
Hörverlust: Probleme mit Audioinhalten ohne Untertitel oder Transkripte.
Motorische Einschränkungen: Schwierigkeiten bei der Bedienung kleiner Klickflächen oder komplexer Navigationselemente.
Kognitive Veränderungen: Überforderung durch komplexe Inhalte oder unübersichtliche Layouts.
Diese Einschränkungen machen deutlich, dass altersfreundliches Webdesign entscheidend ist, um digitale Angebote für Senioren zugänglich zu machen.
Eine übersichtliche Navigation ist das Herzstück jeder Website – besonders für ältere Nutzer. Vermeiden Sie komplexe Menüs und setzen Sie auf klare Strukturen mit gut sichtbaren Buttons. Verwenden Sie eindeutige Beschriftungen wie „Startseite“, „Kontakt“ oder „Produkte“, um die Orientierung zu erleichtern.
Bieten Sie Funktionen an, mit denen Nutzer die Schriftgröße oder den Kontrast individuell anpassen können. Viele ältere Menschen bevorzugen größere Schriftarten und einen hohen Farbkontrast, um Inhalte besser erkennen zu können.
Vermeiden Sie Animationen, Auto-Play-Videos oder blinkende Elemente, die ältere Nutzer überfordern könnten. Eine ruhige und klare Gestaltung hilft dabei, die Aufmerksamkeit auf die wesentlichen Inhalte zu lenken.
Kommen Sie schnell zum Punkt. Verwenden Sie kurze Sätze und vermeiden Sie Fachjargon oder komplizierte Formulierungen. Eine klare Sprache macht Ihre Inhalte zugänglicher und verständlicher.
Mit dem Inkrafttreten des Barrierefreiheitsstärkungsgesetzes (BFSG) am 28. Juni 2025 wird barrierefreies Webdesign in Deutschland zur Pflicht. Unternehmen müssen sicherstellen, dass ihre Websites auch für Menschen mit Einschränkungen – einschließlich älterer Nutzer – zugänglich sind.
Unternehmen müssen daher bis Juni 2025 sicherstellen, dass ihre Websites den gesetzlichen Anforderungen entsprechen – andernfalls drohen Bußgelder und Imageverluste.
Das BFSG fordert unter anderem:
Eine vollständige Bedienbarkeit der Website per Tastatur.
Die Bereitstellung alternativer Inhalte wie Untertitel für Videos.
Einhaltung des Barrierefreiheitsstärkungsgesetzes (BFSG) und der WCAG-Richtlinien (Web Content Accessibility Guidelines), die internationale Standards für barrierefreies Webdesign definieren.
Unternehmen müssen nicht nur Compliance herstellen. Sie haben die einmalige Möglichkeit, mittels Barrierefreiheit eine wachsende Zielgruppe anzusprechen, ihr digitales Angebot inklusiv zu gestalten und nachhaltige Kundenbindung zu erwirken.
TestSolutions bietet umfassende Accessibility Testing Services, um sicherzustellen, dass Ihre Website altersfreundlich und barrierefrei ist. Dazu gehören:
Identifikation grundlegender Probleme ("low-hanging fruits") wie fehlender Alt-Texte oder unzureichender Farbkontraste.
Konkrete Handlungsempfehlungen und Optimierungsvorschläge basierend auf den WCAG-Richtlinien.
Qualitätssicherung der Altersfreundlichkeit.
Begleitung von Entwicklungsprojekten rund um Web-Applikationen und Websites als Tester.
Barrierefreiheitsmetriken erarbeiten und nachhalten.
Machen Sie Ihre Website und Web-Applikationen fit. Wir helfen Ihnen dabei.
Vereinbaren Sie jetzt ein unverbindliches Beratungsgespräch mit unseren Accessibility-Experten.
Hinweis: Dieser Beitrag dient ausschließlich der allgemeinen Information und stellt keine Rechtsberatung dar. Für die Lösung konkreter rechtlicher Fragestellungen wenden Sie sich bitte an einen qualifizierten Rechtsanwalt. Eine Haftung für die Richtigkeit, Vollständigkeit und Aktualität der bereitgestellten Informationen wird nicht übernommen.

Braille-Tastaturensind spezialisierte Eingabegeräte, die blinden und sehbehinderten Menschen die digitale Teilhabe ermöglichen. Sie funktionieren...

Sie buchen einen Flug, schließen einen Online-Kauf ab - und plötzlich funktioniert die Maus nicht mehr. Wie würden Sie damit umgehen? Was, wenn die...

Denken Sie, eine rein automatisierte Accessibility-Prüfung reicht aus? Dann übersehen Sie die wirklich kniffligen Probleme. Denn während...